Wikiread
This was my capstone Project as a Masters candidate in the HCI program at Georgia Tech. The goal was to build a context based experience for reading complex narrratives.
Role User research, Interaction Design, Narrative Development, and Programming Tools Illustrator, Paper and pen, HTML, CSS, Javascript Mentor Dr. Janet Murray
Introduction
Stories and narratives are an integral part of our lives, for education and for entertainment. I wanted to explore the idea of an application to provide contextual information while reading.
- 28% adult Americans read e-books
- 32% adult Americans own e-readers
- 50% adult Americans own tablets
However, most of these readers provide the books in the form of static content. With the exception of a few children’s books, they haven’t leveraged the technology available to make these books interactive.
A Song of Ice and Fire
I chose 'A Song of Ice and Fire' as my subject for the exploration. It is a series of epic fantasy novels written by American novelist and screenwriter George R. R. Martin.

- Three predominant stories interweave in this complex plot, the story traveling to multiple locations across the map.
- Each chapter of the story follows a particular character and narrates the story from their perspective.
- There are multiple characters gaining and losing importance as the story progresses and their changing allegiances increases the richness of the story.
As the story has progressed, it has become difficult to keep track of the multitude of characters. The HBO show 'Game of Thrones' based on the story deviates from the books significantly, contributing to this.
Competitive Analysis
While there are different devices available for the purpose of reading such as the Kindle and Nook, most of these devices do not provide any interactive features or enhancements. I conducted a competitive analysis to understand the gaps in the current market, and to understand what my prototype should aim to address.

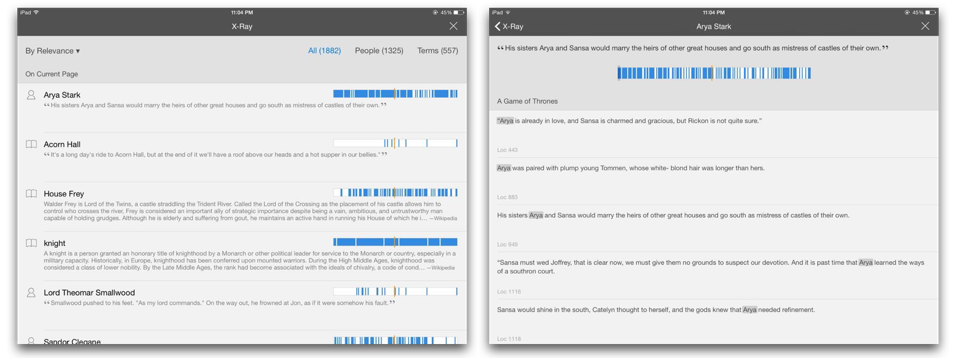
Kindle X-ray
The X-Ray feature on Kindles lets you explore the "bones" of the book. For example, you can see all of the passages in a book that mention specific ideas, fictional characters, historical figures, and places or topics.

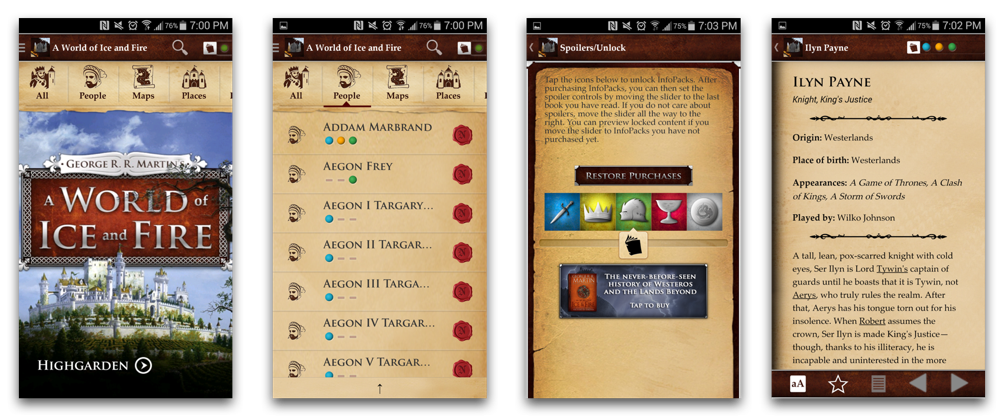
World of Ice and Fire
This is the official companion app for the books, to help readers get character bios and spoiler free information.

User Analysis
To move forward with the design process, it was imperative to analyze the users and find their requirements.
Online Survey
To understand the general behavior of readers of a A Song of Ice and Fire, I distributed an online survey in forums and discussions groups revolving around the novels and received 969 responses.
- 94% respondents wanted more data about story elements
- 96% consulted wikis for auxiliary information
- 86% consulted maps for spatial information
Interviews
After I analyzed the survey results, I conducted 5 interviews with participants who were familiar with A song of Ice and Fire series and had read them. These interviews helped me gain a deeper understanding of user behavior. Some of the key findings from these interviews were:
- Most users described two modes while reading: the Reading Mode and the Analytical Mode.
- In the Reading Mode was when readers focus on the act of reading, and need external information only to check facts and quickly consult pre-existing knowledge.
- In the Analytical Mode, readers were focussed on analyzing the text, making connections and gaining deeper and discovering details.
- For most readers, wikis were needed to remember characters. While reading, checking quick facts about characters to refresh their history was necessary.
- Readers mentioned getting distracted from reading due to the use of wikis. Users described ‘Wiki Walks’.
- Readers also wanted a clearer understanding of the family trees of characters.
- The places mentioned in the books are fictitious. As such, readers had trouble orienting themselves on the maps of these worlds.
- Many of the participants watched the television series and said that they had higher retention of faces than of names.
Design
Once I had a list of requirements and considerations ready, I moved on to the design phase. The focus of the design was a glance-able guide to story elements, and a way to provide contextual information about story elements which updates based on reader's knowledge.
Initial Sketches
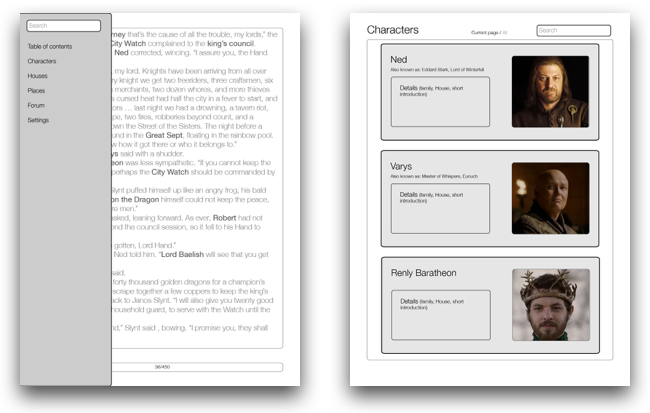
My initial sketches, generating as many concepts as possible.


More explorations
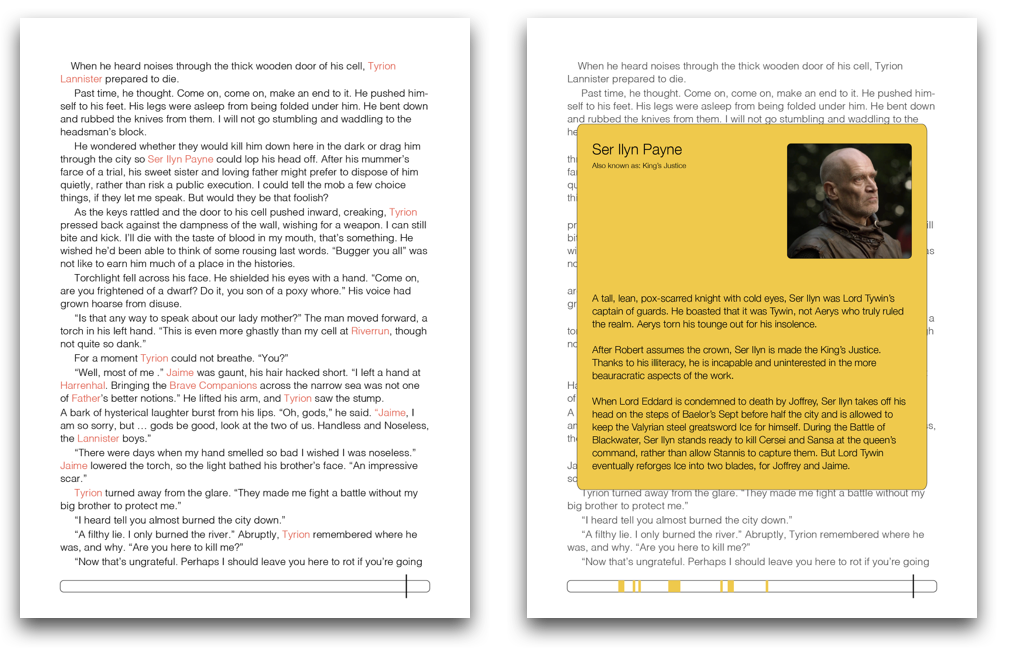
My next series of explorations focussed on the two modes from the interviews.


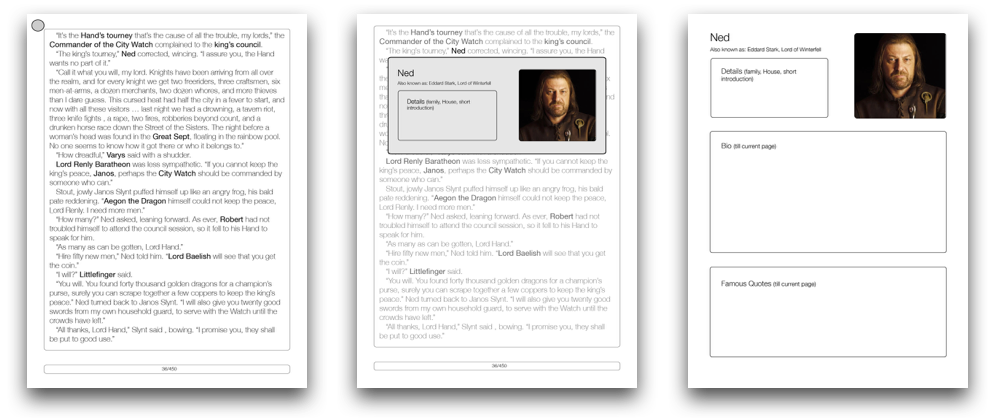
Final Design
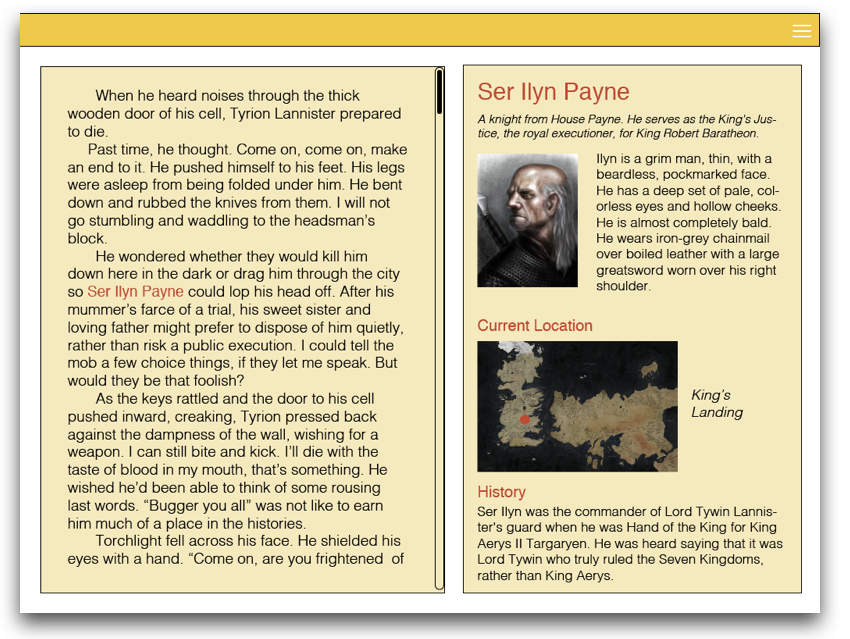
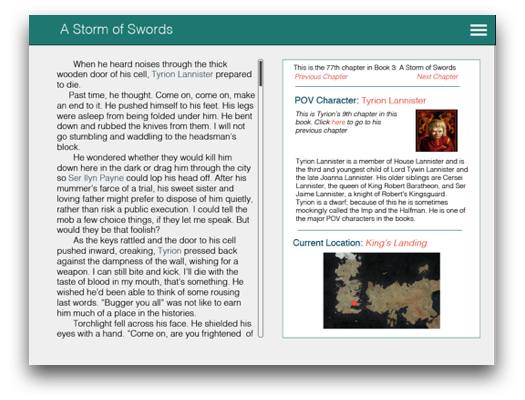
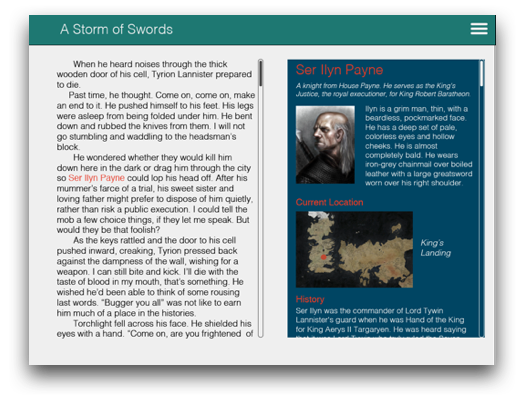
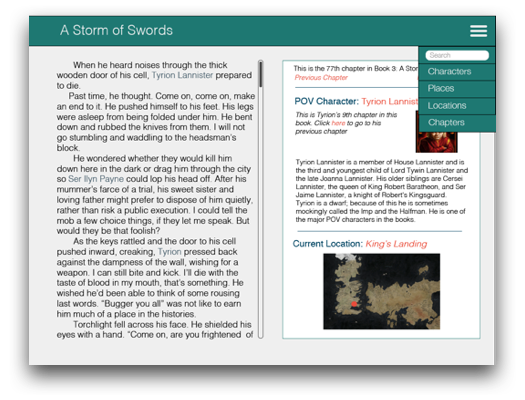
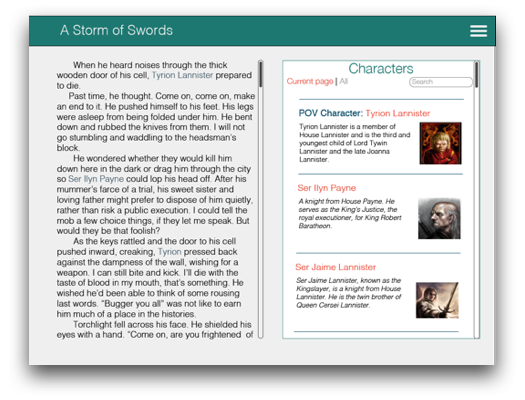
After conducting some heuristic evaluations, I finalized the design for the prototype. I created a functioning prototype using HTML and javascript.




Evaluation of the prototype
I conducted an evaluation of the prototype with 10 participants. I included a variety of participants, some were familiar with the books and the TV show and some had never seen or read either. The goal was to understand how useful the app would be for any kind of audience.
What they liked
The participants liked the character information, they could put a face to a name, they could see where they left off. They liked the split screen view since it helped their experience in analysing the events of the book.
Room for improvement
Some of the participants had mixed feelings about the split screen view, they wished there was a way to collapse it. They also wanted more explorations so they could follow the journey of a character.
Conclusion
This project is very close to heart, since I love reading and collecting books. I want to continue working on different aspects on making books interactive. I'm currently working on an interactive children's books around Indian mythology.