Words and Meaning
Description
For this project, we had to choose two words from a list of words given to us. We had to design panels that visually represented the meaning, the sound, the emotional quality, or other aspects that were associated with the words. We could vary the size, spacing, placement, and orientation of the letters. We could exaggerate, substitute, repeat, omit, slice, or overlap words or letters.
Objectives
To develop the basic skills of using composition principles in design
To discover the realm of typography that represents and amplifies the semantics of the written language
To explore the poetic quality of visual language
Stage 1
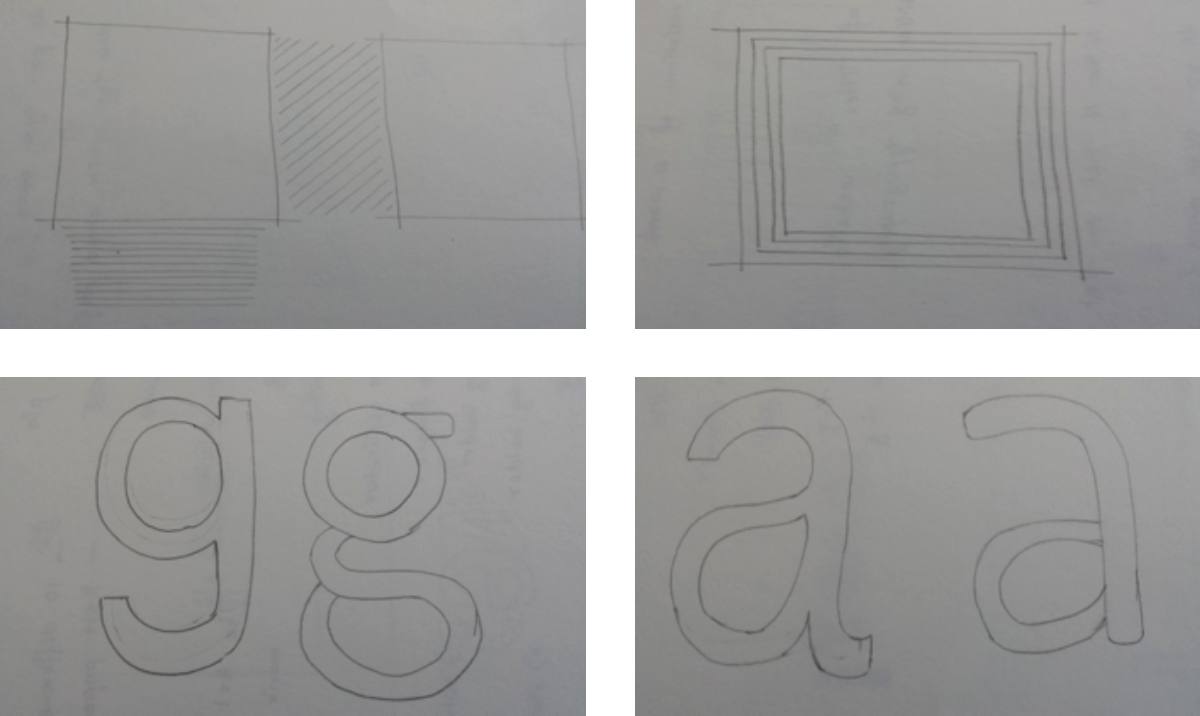
At the beginning of the project, we had to generate ideas for the words and sketch them. Before that, we needed to learn the basics of sketching. We started by sketching lines and boxes. The key was to sketch confident lines and uniform boxes. After that, we learned how to sketch typefaces. Since the assignment required us to generate ideas using a specific typeface, this skill was quite important. We learned how to think of each typeface as a picture with certain prominent elements, the flow of every typeface, the uniformity/change in width of the stroke, how defined the serif is. We learned that a good place to start understanding the features of a typeface is to observe the glyph ‘g’.

Stage 2
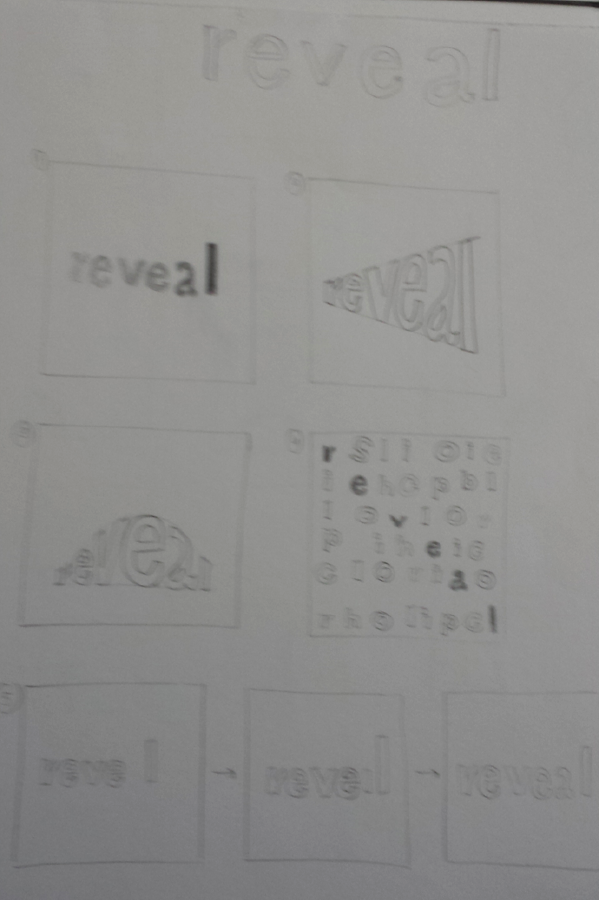
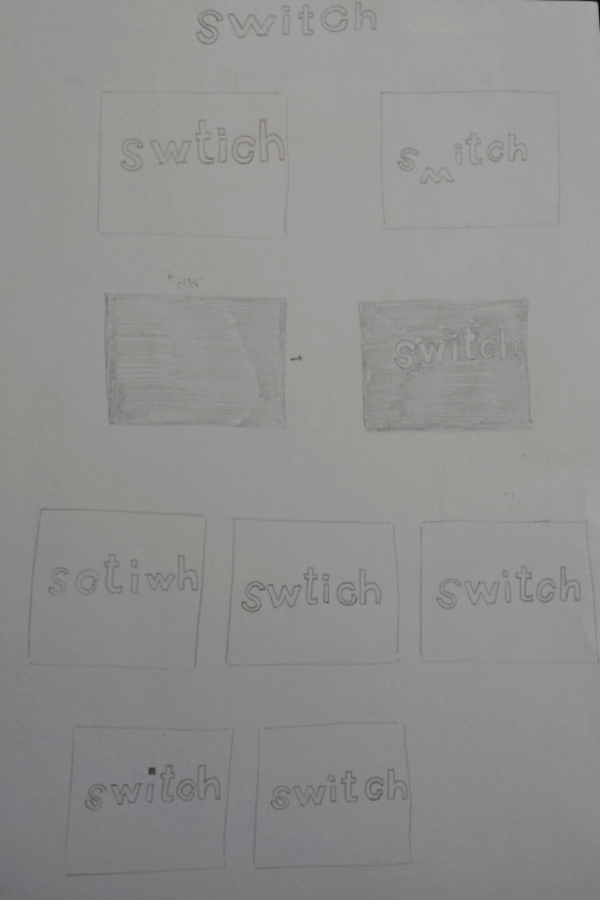
The next step was to start generating ideas for two specific words. These ideas had to be sketched on sheets using all the principles we’d learned till then. This meant that the ideas had to be sketched, the font had to be sketched. I chose the words ‘reveal’ and ‘switch’ for this stage.


Stage 3
We displayed our designs for the class to critique together. During this critique we realized that many people were designing for ‘reveal’. So, we decided to drop that word and ideate for a different word. We realized that we still needed to work a lot generating more ideas and refining them. We decided to spend more time on coming up with more ideas for each word. Though we had to generate 10 designs for each of the word, the idea was to generate many more ideas and choose the best ideas.During this week, we learned the basics of ‘Adobe Illustrator’. We learned how to manipulate text using it, how to type on paths and other such useful tools.For the next stage of the project, I decided to continue developing ideas for ‘switch. The other word I chose was ‘spring’.
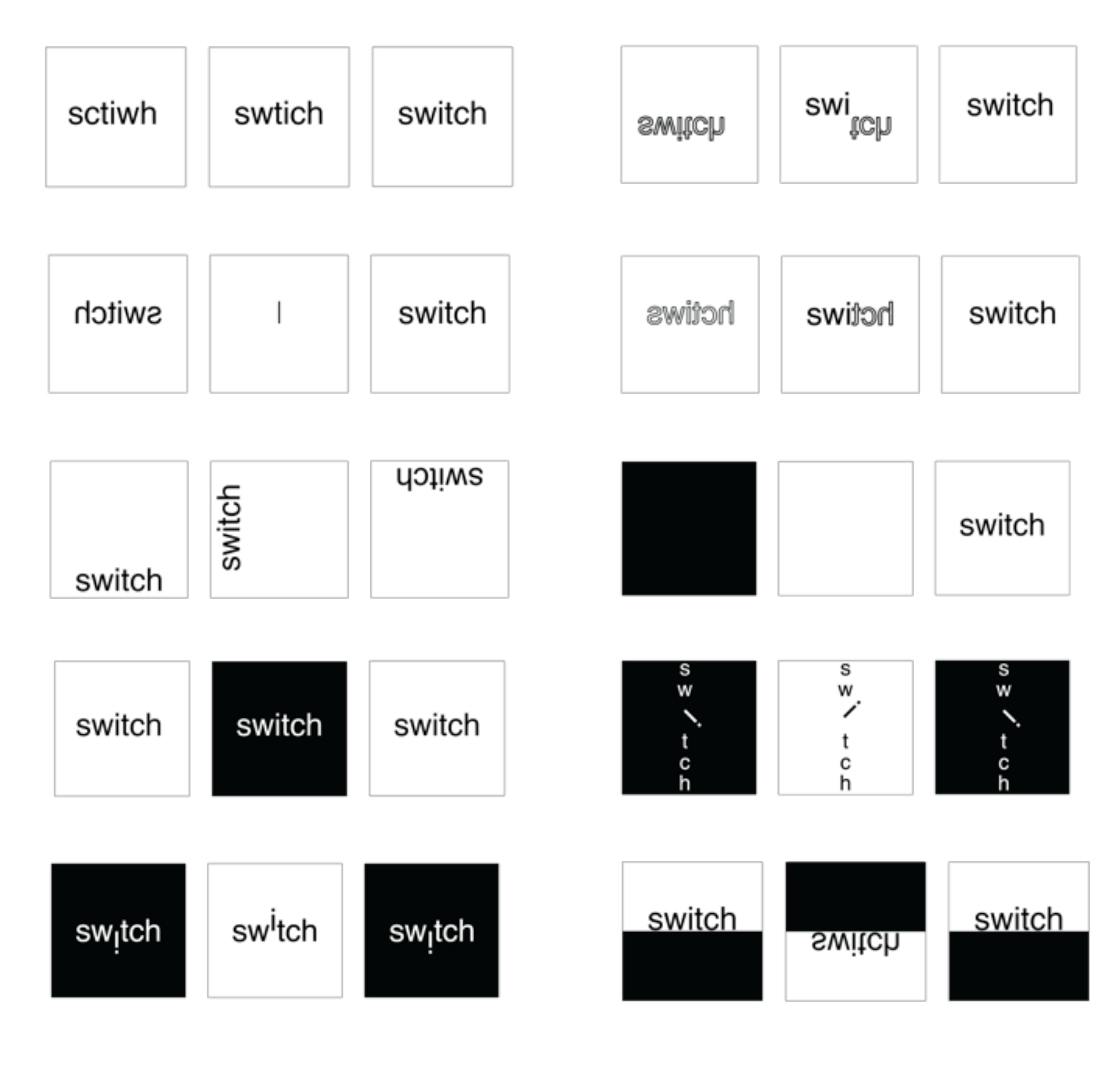
I interpreted the word ‘switch’ in two different ways. The first switch was actually switching or swapping. I thought of how the word could be visually represented. Switching the letters of the word and interchanging them could demonstrate it. Switching the orientation of the word, orientation of individual letters, reflecting the letters, the word could demonstrate switching. The switching could be demonstrated through the switching of the background and the foreground. The other way I interpreted the word ‘switch’ was the actual light switch.
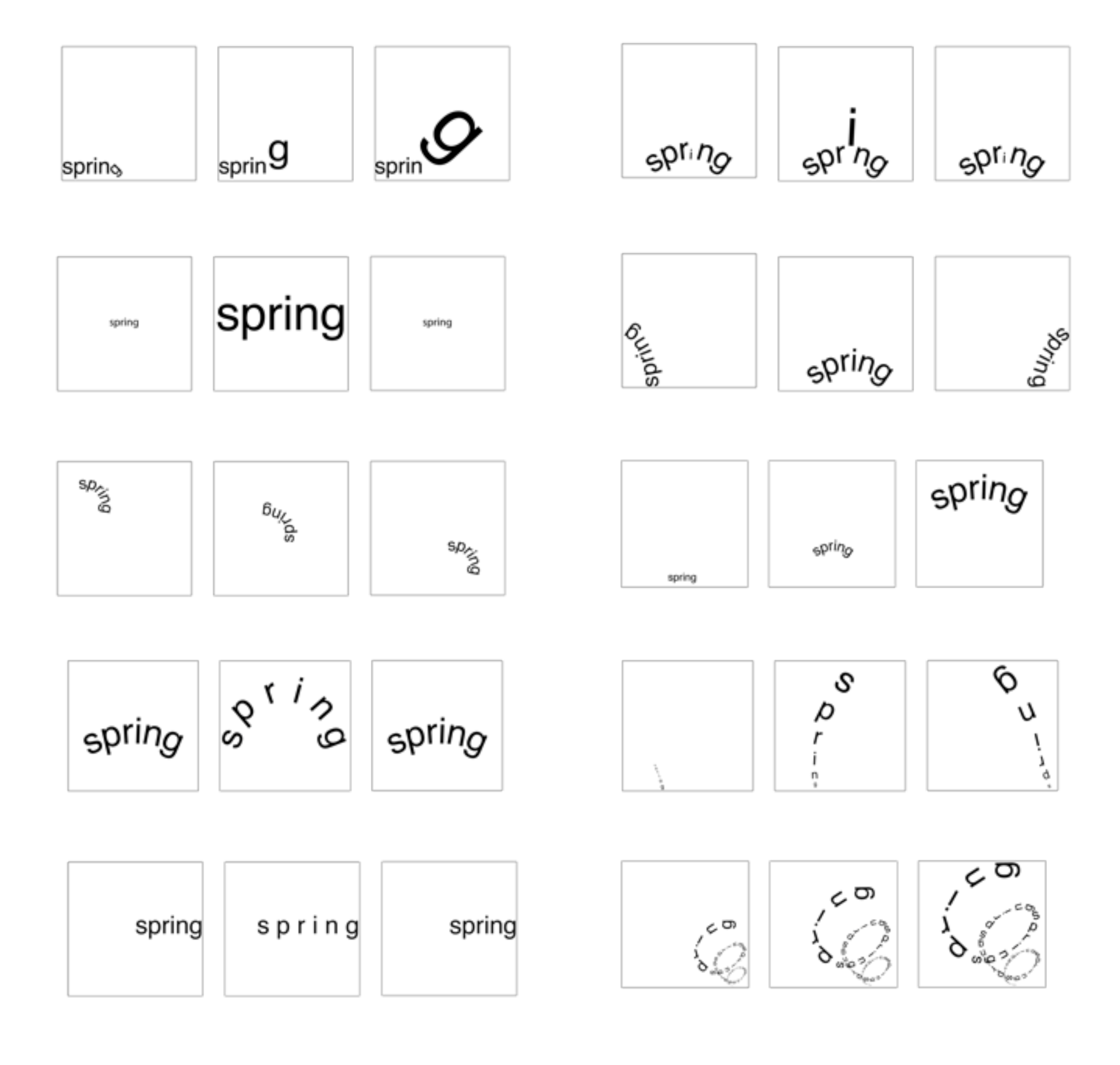
For the word spring, I concentrated on the action of springing. The different verbs such as springing up, springing out came to mind. This action could be demonstrated by making some of the characters of the word spring out. This action could also be demonstrated by making the entire word spring out. The spring could also be shown through the movement of a wire spring. The spring could be interpreted as the change in tension through the spring. The spring could also be interpreted in the form of an actual spring. The change in tension, the expansion and the springing out could be shown through this form as well.


Stage 4
After each of us came with 10 different designs for the two words we’d chosen, we arranged our designs in class. From all the displayed designs, each of us chose the designs we found interesting and critiqued each of those. We realized that we needed to think and elaborate a lot more. After going through the feedback on of my designs for ‘spring’, I tried to make it more dynamic, and more comprehensive.
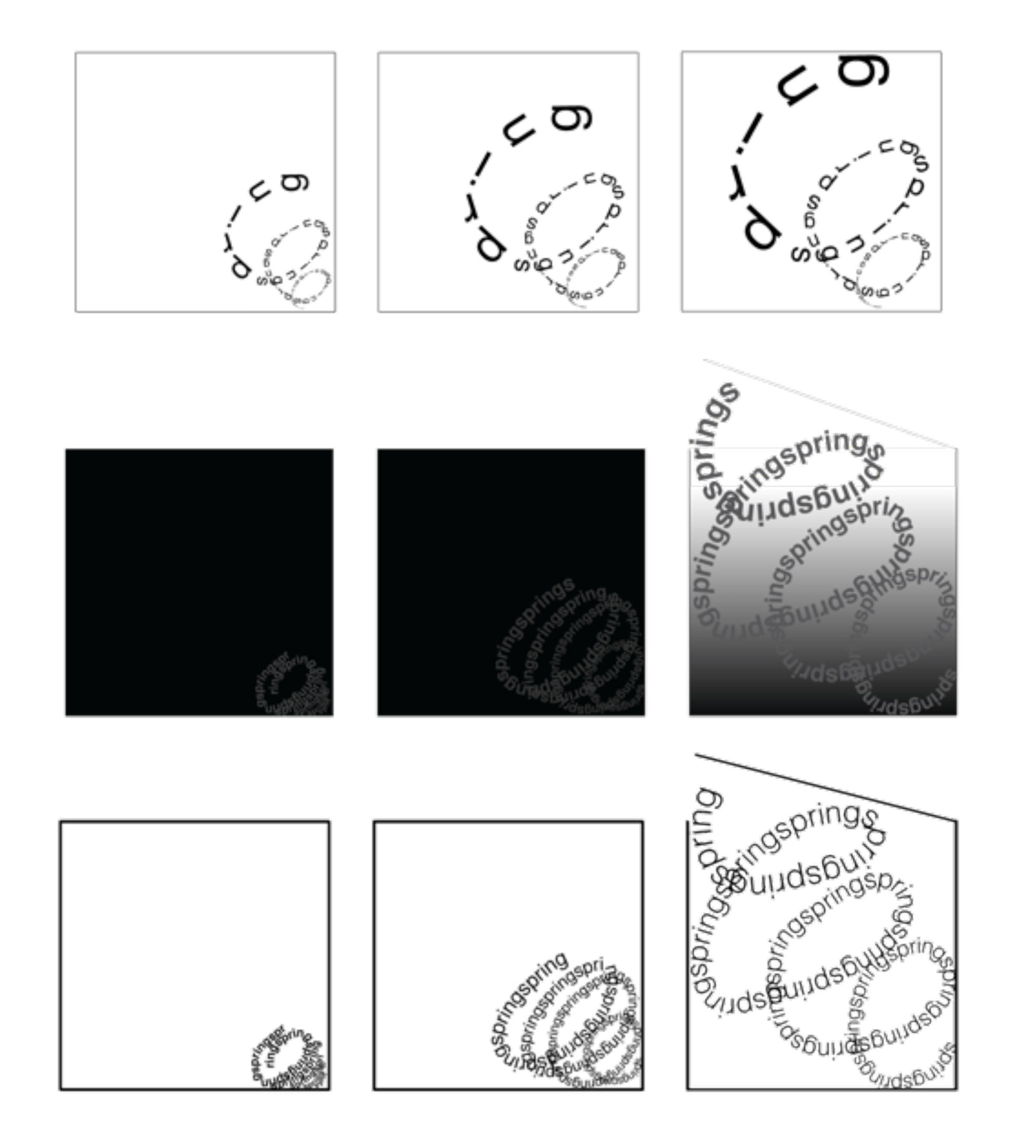
I tried variations in the orientation of the font and the placement. I changed the orientation of the glyphs. I received feedback about how it was positioned in the center. I changed the orientation to take it to a corner and changed the angle of the spring. I drew three separate springs for each frame to better showcase the difference in their tension.
I realized that the box could be better utilized if it signified the force of the spring and made it pop open in the final frame. I also tried to see whether the opening of the box would affect the light inside the box.
The design, which I took for the final critique before the submission, was based on the same idea but differed in certain aspects from the original idea.

Stage 6

During the final critique before the final submission, I received a lot of constructive criticism. This critique gave me some great ideas to improve the design. The box looked too strong for the spring; hence it was necessary to make a stronger spring and a weaker box. The spring was located in the bottom right corner of the box; however, it would be more readable if the spring started from the bottom left corner instead. The overlapping of the letters in the spring had to be handled in a different manner. The spring was not looking three dimensional, and this had to be resolved.
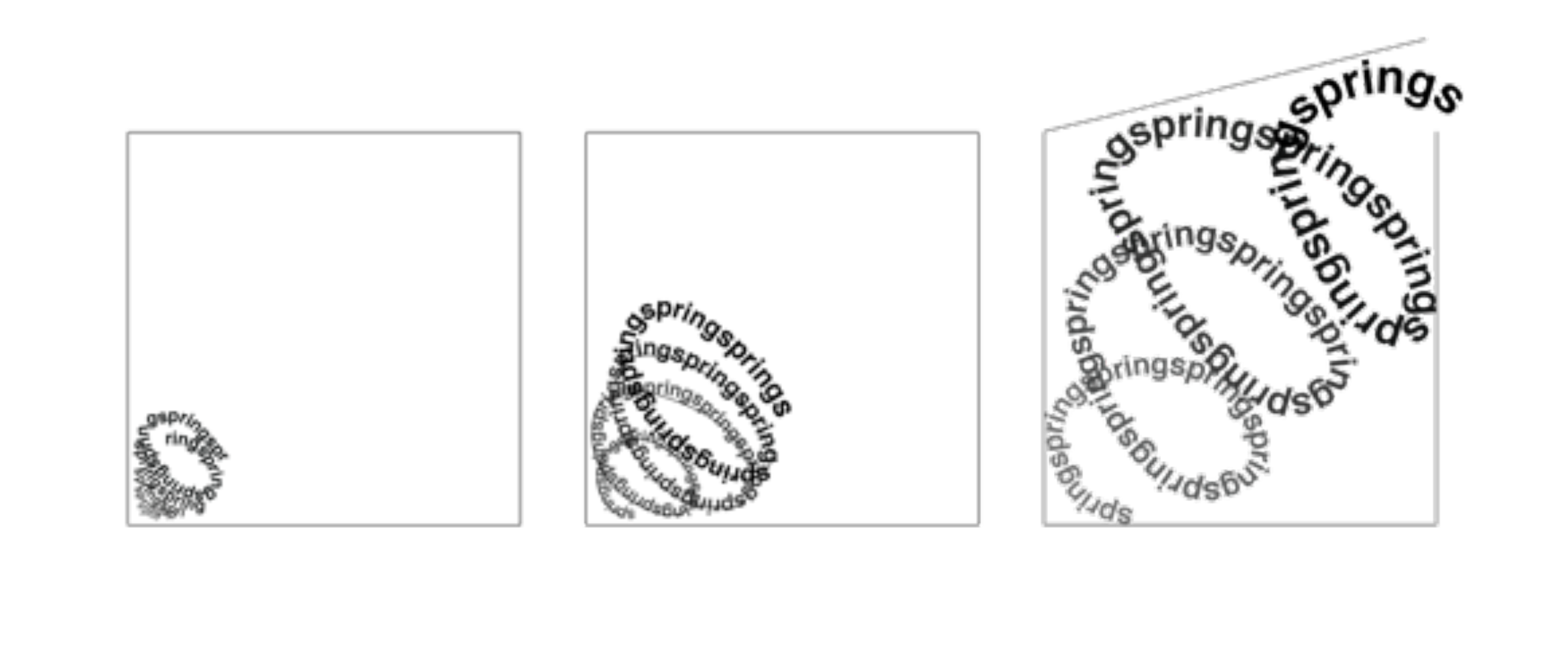
The design still had some problems. To make the word ‘spring’ more readable, I sketched the springs again with a different orientation. The overlapping characters were also made to stand out. The color change in the spring was changed to give it a three dimensional effect.I sketched different springs, to try and figure out how dense I wanted the coil to be and the various orientations, directions I could use.
The final design now incorporates most of the feedback I received throughout the process.

Stage 7
I used another design for making a Flash animation. Since I’d never used Flash before, it took some to learn the features. However, I could capture the springing action in the video after various iterations.

